El mundo del diseño y desarrollo web es realmente extenso y algunas veces puede ser abrumador, y conocer cada detalle conlleva un cierto tiempo. pero no es una tarea imposible, asi que si quieres crear tu propia web o deseas que un profesional lo haga por ti, es importante que conozcas cuales son esos elementos primordiales que tú sitio web debe tener, tanto para ser competitivo como para ser eficaz a la hora de recepcionar y convertir a los usuarios en miembros de tu comunidad o posibles clientes.
- Un buen encabezado
- Menú de navegación
- Llamadas a la acción - CTA
- Contenido audiovisual de calidad
- Buscador
- Formulario
- Enlaces a redes sociales
- Contenido de valor
- Imágenes de buena calidad
- Pie de pagina
- Blog
- Debe ser responsiva
- Seguimiento y análisis
1. Un buen Encabezado
Es basicamnete el inicio de tu pagina web es el encabezado (también llamado por su nombre en inglés, header) esta es la parte superior o inicial de una página web. Es una de las áreas que más importancia tiene dentro de tu pagina web, pues es lo primero que un usuario ve, es por esto que los elementos que lo componen deben pensarse de forma detallada y muy Ordenada para ello es necesario que evalúes si dentro de tu encabezado están presentes los siguientes elementos que debes tener en cuenta:
- Un menú que incluya las respectivas categorías de la pagina, de forma esquemática y ordenada según el posible interés del publico.
- El logo de tu marca o empresa
- Una llamada a la acción practica y sencilla de entender, pero que a su vez sea concreta.
- Enlaces a redes sociales y plataformas en las que tengas algun tipo de presencia activa.

Una correcta relación entre los elementos anteriormente vistos, es vital para que tu encabezado trasmita el objetivo final que desees trasmitir.
2. Menú de navegación
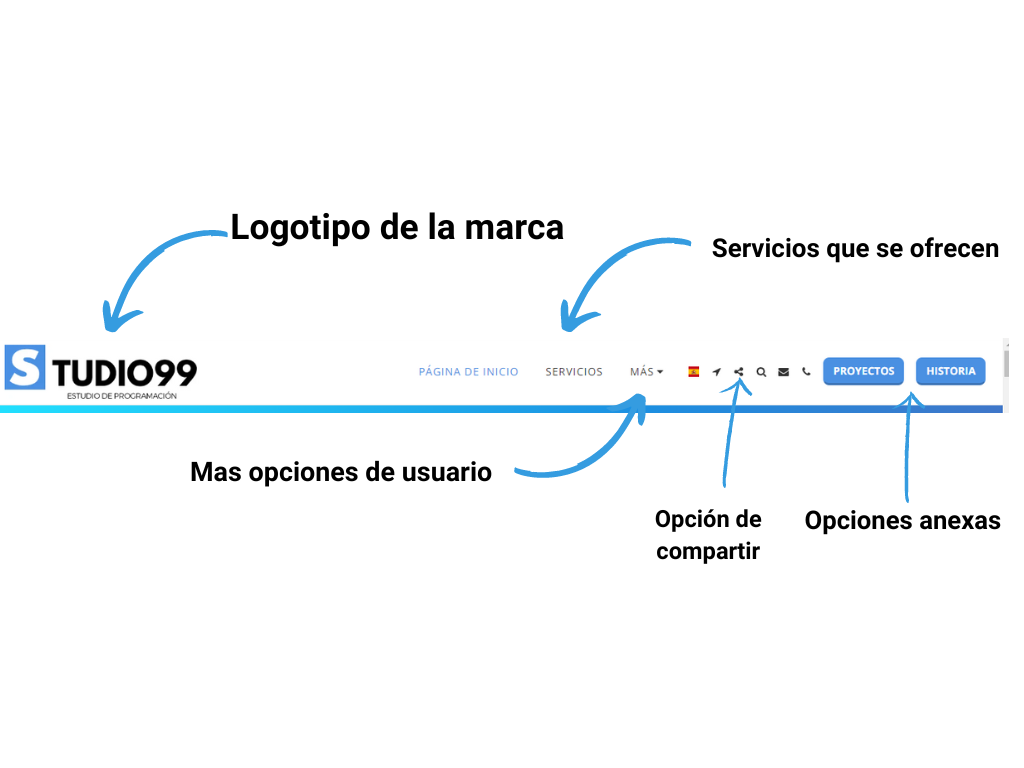
El menú de navegación es uno de los elementos esenciales en una página web, ya que ayuda a que cualquier visitante pueda explorarla completamente. Cuanto más fácil y rápido de leer sea el menú, mejor experiencia tendrá el usuario.
Además, este detalle permite que los motores de búsqueda lo comprendan rápidamente y mejora el SEO de tu sitio. En cuando al diseño, te recomendamos que tu menú navegación se mantenga en una sola línea, para que sea más rápida su comprensión. Lo ideal es que mantengas entre 3 o 6 opciones máximo para evitar saturar la atención del usuario, por lo tanto, prioriza qué opciones serían las más importantes para quien te visite.
Procura usar palabras precisas y breves para que tu menú: que en vez de decir «Nuestros servicios», solo diga «Servicios», etc. Así, usas el espacio de la línea de manera más estratégica. Si requieres ser más específico apóyate en los menús desplegables, los cuales te ayudarán a incluir más opciones. Adicionalmente, es importante tener en cuenta que el único caso donde no debes poner un menú de navegación es en una landing page, pues el objetivo es que tus usuarios conviertan y no que abandonen tu landing y se queden navegando por el sitio.
Como puedes ver, este menú es bastante sencillo, pero cuenta con los elementos más importantes para que el usuario pueda informarse más acerca del producto que le interesa. Si quisiera ver a detalle qué productos o soluciones ofrece Monday, tan solo tienes que desplegar el menú y encontrar la opción deseada:
3. Llamadas a la acción - CTA
Las llamadas a la acción, conocidas por sus siglas en inglés «CTA», son un elemento que no pueden faltar a lo largo de toda tu página web. Son aquellos atajos con los que ayudas a tus visitantes a realizar las acciones que deseas, por ejemplo: pedir informes, conocer más acerca de tu producto, descargar una guía, entre otros. Lo mejor de este elemento es que puedes usarlo de varias maneras y con diferentes intenciones. Incluso hay CTA bastante creativos. La idea es que estas frases cortas le indiquen al usuario que al dar clic recibirán o verán algo a cambio. Para generar un CTA más efectivo ten en cuenta lo siguiente:
- Texto conciso. No importa que tu CTA sea más largo de lo normal siempre y cuando dé una orden clara, por ejemplo: «Comienza una prueba gratuita» o «Descarga nuestra guía de diseño y programación web». El punto es que quien lo lea sepa hacia dónde será dirigido.
- Ubicación. El CTA es un elemento pequeño que bien podría colocarse en cualquier parte de tu página web, pero sí hay ubicaciones estratégicas para que cobre mayor sentido. Estas pueden ser al final de un texto o de cada bloque de tu página. También son una buena idea colocarlos en el encabezado en caso que requieras que tengan un fácil contacto contigo.
- Diseño. El CTA puede parecer inofensivo, pero su poder es inmenso. Por lo tanto, asegúrate de que tenga un tamaño y color adecuados (relevantes al diseño de tu página). No olvides optimizarlo para que sea visiblemente funcional en cualquier dispositivo móvil.
Ejemplo de CTA como elemento de una página web
Como lo mencionamos, los CTA que conformen tu página web pueden ser tan simples o creativos como tú lo consideres. Fermatta, al ser una institución educativa, mantiene un CTA claro y simple que guía a sus visitantes a pedir más información.
4. Contenido audiovisual de calidad
El contenido audiovisual de calidad es fundamental en todas las paginas web, este también debe ser claro conciso y entendible para todos los usuarios a los que vaya dirigida tu publicación